Getting started with Expo App
Expo is a free and open source toolchain built around React Native to help you to build native iOS and Android projects using JavaScript and React.
Since you have already installed Node.js, use npm command to install Expo CLI
npm install -g expo-cliNow you can use expo init to create new React Native Project
expo init helloWorldThen you can choose a template

If you want a project with screen navigation, chose tabs option. Since we are creating simple hello world app in this blog, I am going to use blank option.
To start the development server, move to a project folder and execute npm start.
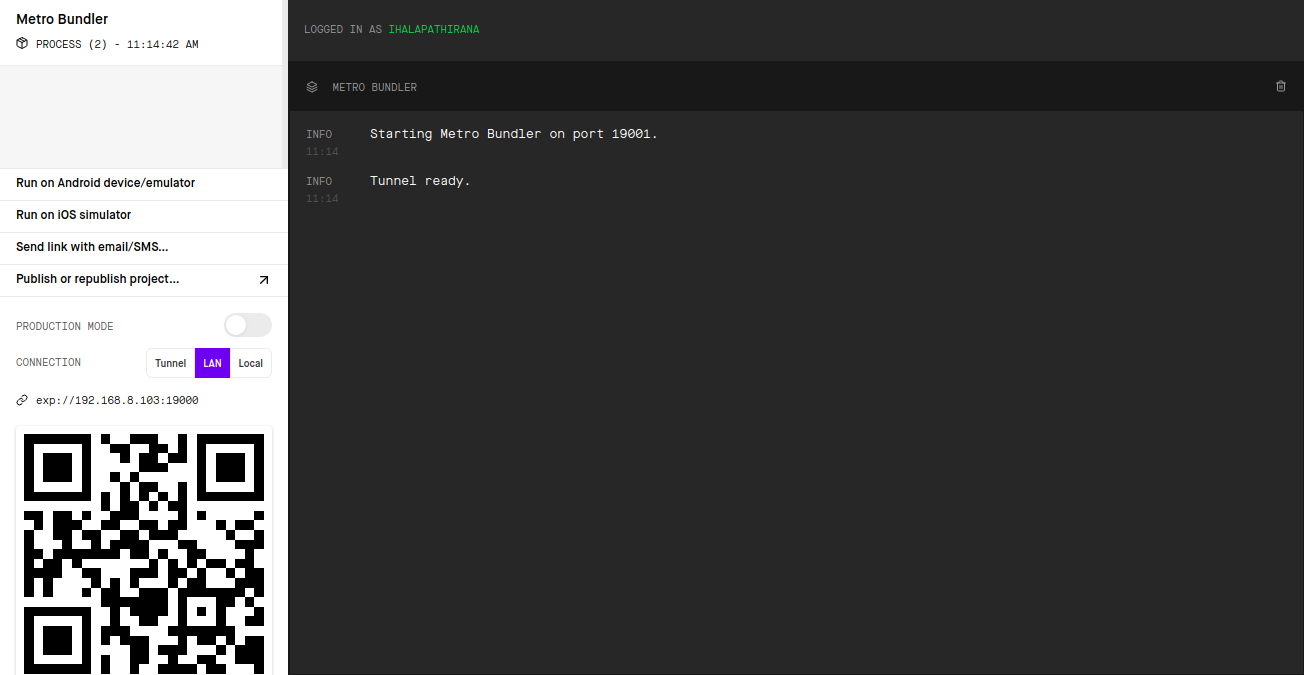
Then the server starts and you can see QR code in both browser and terminal Expo dev tools running on a browser


How to Run on Actual Device
To run this application on actual device, First you have to download the Expo app from Google Play Store or App Store (depends on your device)
Next important thing is to make sure your mobile is connected to the same Network as your computer.
Then, open Expo app and scan QR code in your terminal or browser. Now, you can see your app running on the device.![]()

Hello world App
Now, Let’s look at the code.
You can see in the project, you have app.json file. You can find all the configurations related to app in there, such as app name, sdk version, icon etc..
And there is package.json file with list of dependencies for the app.
Then you have App.js. It is the starting point of your app. You can see render method there, it has View component which is used to wrap the Text component.
In the bottom of App.js file you can see styles object, which defines the styles for your UI components. In react native, moving styles from render method improve the code readability. You can define different styles to different UI components.
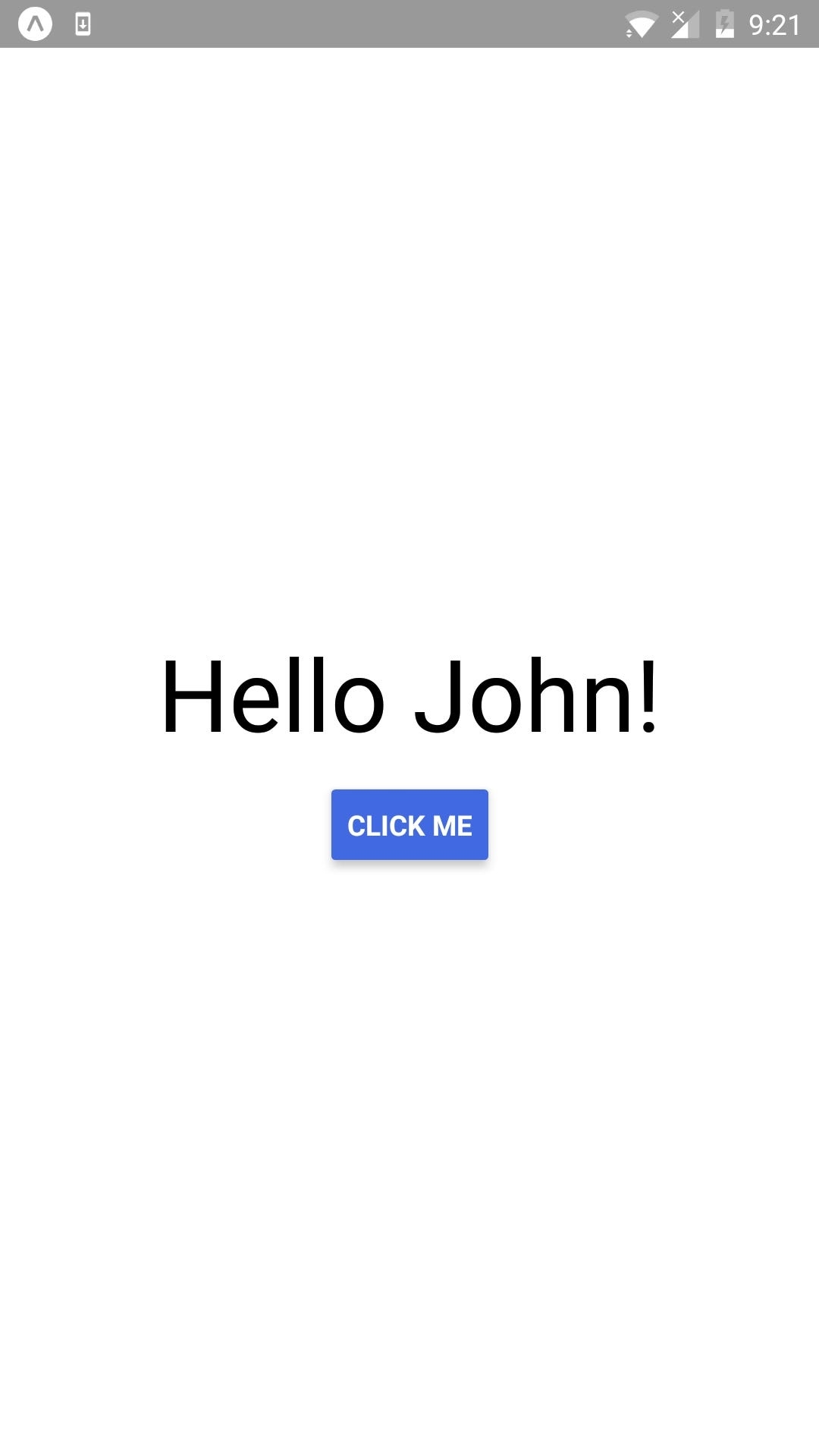
Let’s remove the existing code in App.js and write following code to change the Hello World! text to Hello John! on a button click.
Remember to import Button from ‘react-native’
In the above code, Text component will display the name in state. Initial value of name in the state is World! and pressing Click me button will call onClick function which change the value of name to John!.
In this code I added style nameText to Text Component, which sets fontSize and add padding to the Text.
When it comes to Button, React Native provides very limited options for that component. Button component renders the native button on the platform. Because of this, it does not have style prop. It has its own set of props. So in order to change the button color I passed #4169E1 to color prop.
If you want more control on appearance, use TouchableOpacity instead of button.

I think you got a basic idea about how to work with React Native. So, now you can try your first react native app.
Last updated
Was this helpful?