V of MVC
What is MVC?
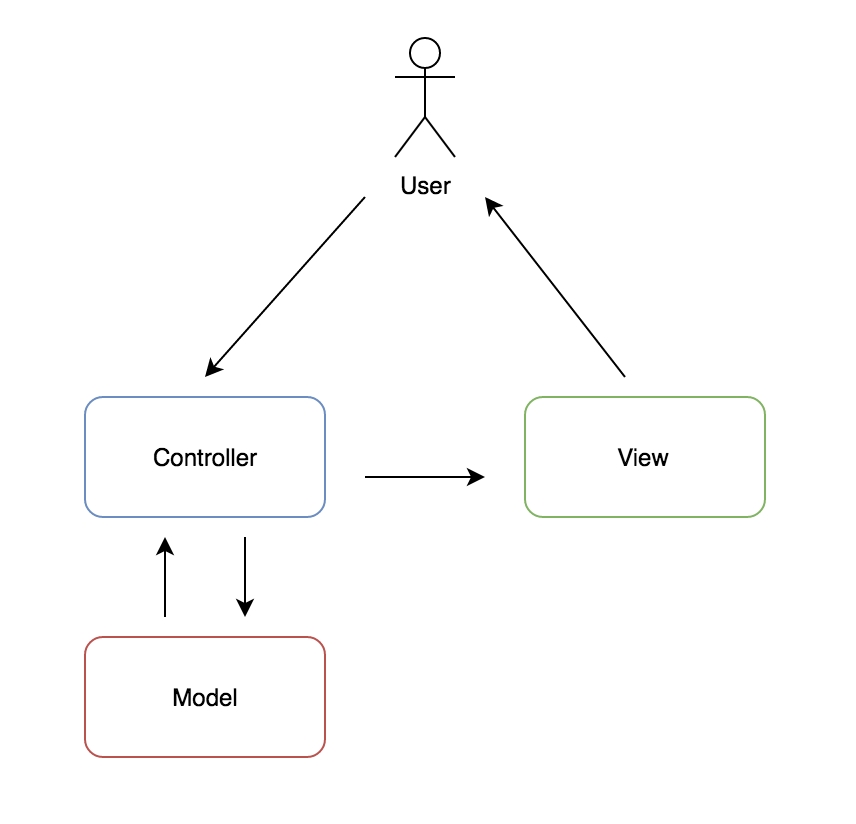
MVC is a way of thinking to structure your web application. It’s popular because it’s used by many frameworks that implement that structure (rails, cakephp, django etc.). The architecture stems from the traditional flow of a web application.

View — Client
Displays visualization of the data to the user. Only connected to the controller.
Controller — Server
Processes server-side logic and acts as a middleware between View and Model, i.e. controlling the flow of data.
Model — Database
Processing data from or to the database. Only connected to the controller.
See a practical example here ➡️
What are it’s advantages and disadvantages for coding?
The structure allows flexibility since responsibilities are clearly separated. This leads to
better and easier code maintenance and reusability
easier to coordinate in teams due to the separation
ability to provide multiple views
support for asynchronous implementations
, but also to
an increased complex setup process
dependencies, i.e. changes in the model or controller affect the whole entity
What is React?
React is JavaScript library from Facebook, that is designed to create interactive UIs. The main features are that it’s
declarative: Design different views for each state, which will be efficiently updated and re-rendered
component-based: Build components, that manage their own state and structure them together into more complex UIs
maintains an internal representation of the rendered UI (“virtual DOM”), that renders only the changed elements
A JavaScript library for building user interfaces means V of MVC
React is a Component-Based
Build encapsulated components that manage their own state, then compose them to make complex UIs.
Since component logic is written in JavaScript instead of templates, you can easily pass rich data through your app and keep state out of the DOM.
Learn Once, Write Anywhere
We don’t make assumptions about the rest of your technology stack, so you can develop new features in React without rewriting existing code.
A Simple Component
React components implement a render()method that takes input data and returns what to display. This example uses an XML-like syntax called JSX. Input data that is passed into the component can be accessed by render() via this.props.
JSX is optional and not required to use React. Try the Babel REPL to see the raw JavaScript code produced by the JSX compilation step
simple example of a component which represent some UI
output Hello Taylor
A Stateful Component
In addition to taking input data (accessed via this.props), a component can maintain internal state data (accessed via this.state). When a component’s state data changes, the rendered markup will be updated by re-invoking render()
Last updated
Was this helpful?