Quick Recap on Lifecycle
Component cycles
There are multiple reasons a component might re-render, and in each of them different functions are called allowing the developer to update certain parts of the Component.
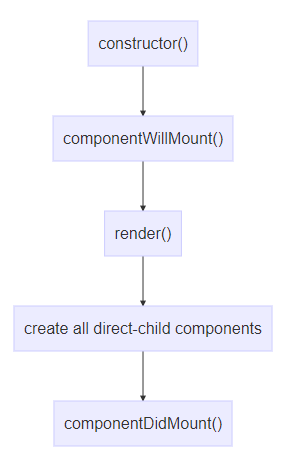
Component creation
The first cycle is the creation for component, which usually happens the first time a component is encountered in the parsed JSX tree:

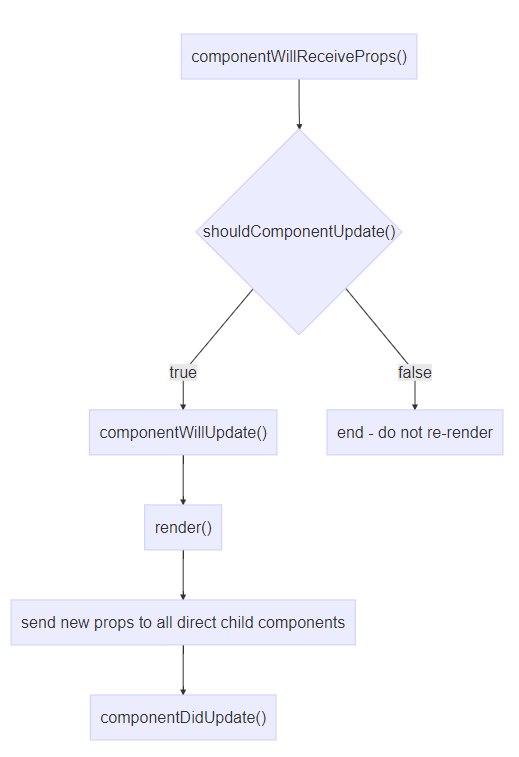
Component re-rendering due to re-rendering of the parent component

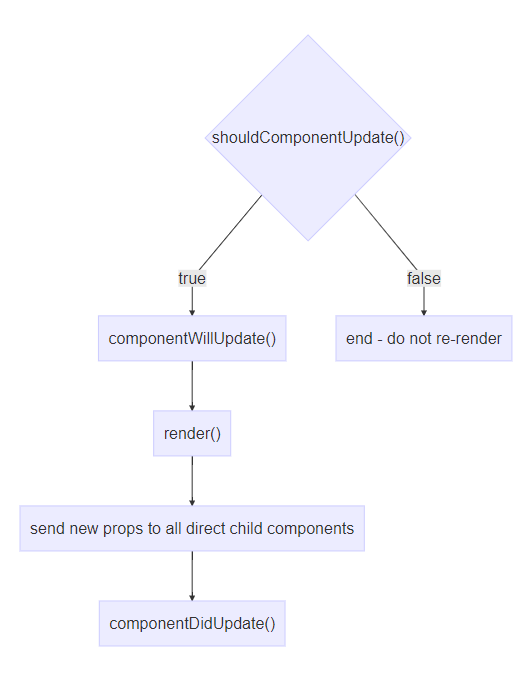
Component re-rendering due to internal change e.g. a call tothis.setState()

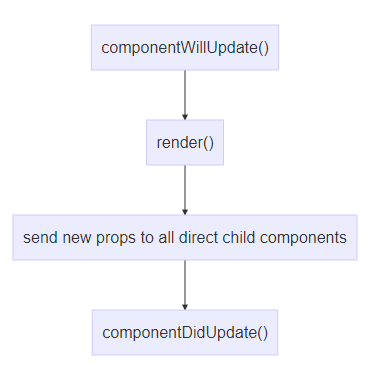
Component re-rendering due to call to this.forceUpdate

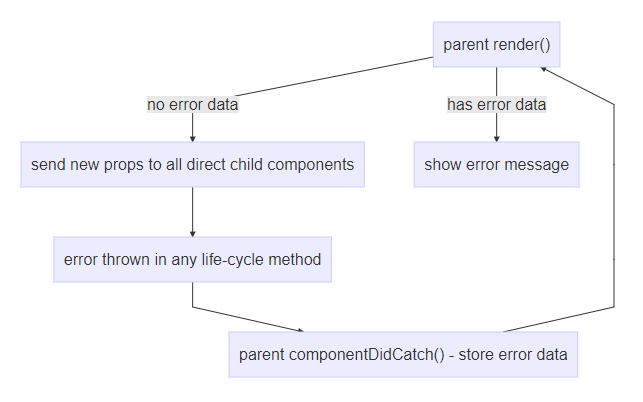
Component re-rendering due to catching an error
Introduced in React 16 as “ErrorBoundaries”. A component can define a special layer which can catch errors and provide a new life-cycle method — componentDidCatch - which allows developers to provide self-repair actions for recovery or graceful handling of errors.

Last updated
Was this helpful?