React Tooling
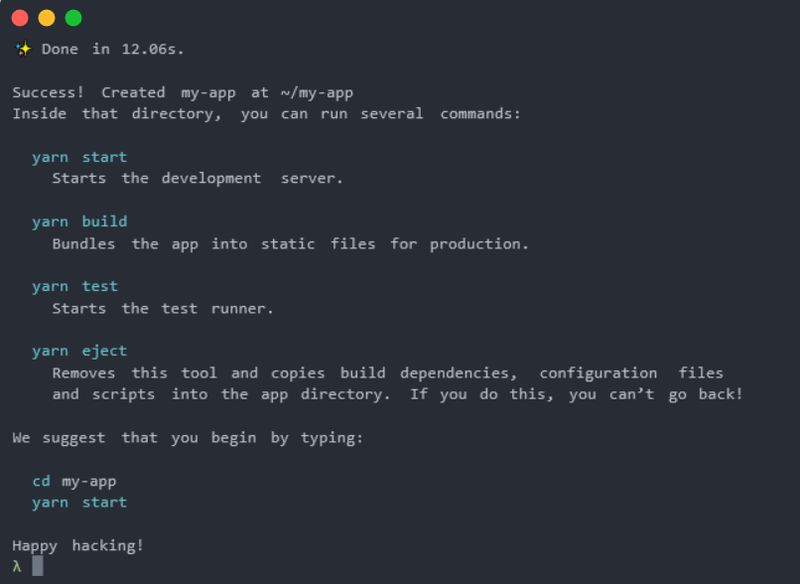
It takes some time to set up an environment for a new React project with all the requirements. To help developers, Facebook released its Create React App project on Github. It’s a single command-line tool with which you can quickly get a new React app up and running. It provides you with a frontend build pipeline, sets up a developer environment, and optimizes your app for production. It works with zero configuration and you can use it with any backend language.


Storybook is a UI development environment for React components, used in production by companies like Coursera, Squarespace, and Lonely Planet. It lets you develop and test React components interactively and you can also build your own component library. With Storybook, you can view the different states of each component and develop it in isolation from your app, which results in better reusability.

React Styleguidist is another interactive environment for isolated React component development. It lets you focus on building one component at once but also comes with a hot reloaded dev server that allows you to see all your components in one place. It works out of the box with the aforementioned Create React App and supports ES6, Flow, and TypeScript, too.

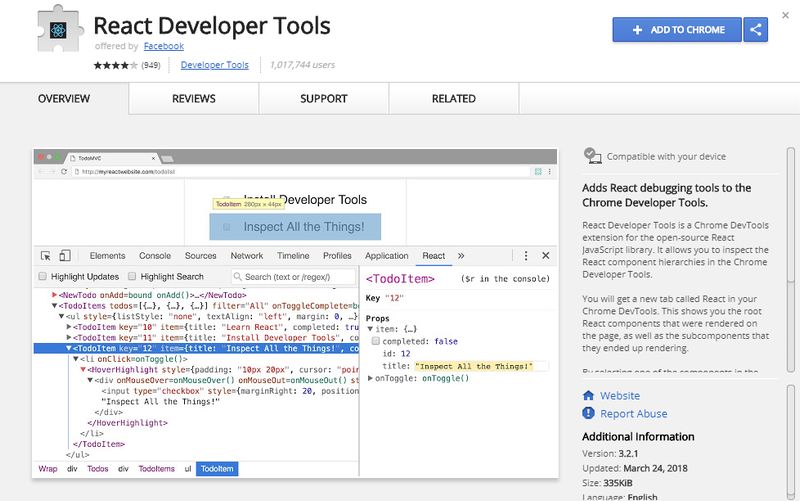
React Developer Tools is a Google Chrome extension created by the Facebook team. It allows you to inspect the React component hierarchy right inside your browser, including component props and state. The extension adds a new tab called “React” to your Chrome DevTools and you can see how the changes of a component affect other components in order to help you design a proper component structure.

Facebook also released React Developer Tools as a Firefox extension. It has the same functionalities as the Chrome extension mentioned before. After installing it, you can get access to the React tools within your Firefox Developer Tools in the new “React” tab.

React Sight is a React visualization tool that provides you with the visual representation of the structure of your React app. It requires the aforementioned React Developer Tools for Chrome. You need to install React Sight as a Chrome extension, too. It adds a new “React Sight” panel to your Chrome DevTools. React Sight comes with support for React Router and Redux as well.
Last updated
Was this helpful?